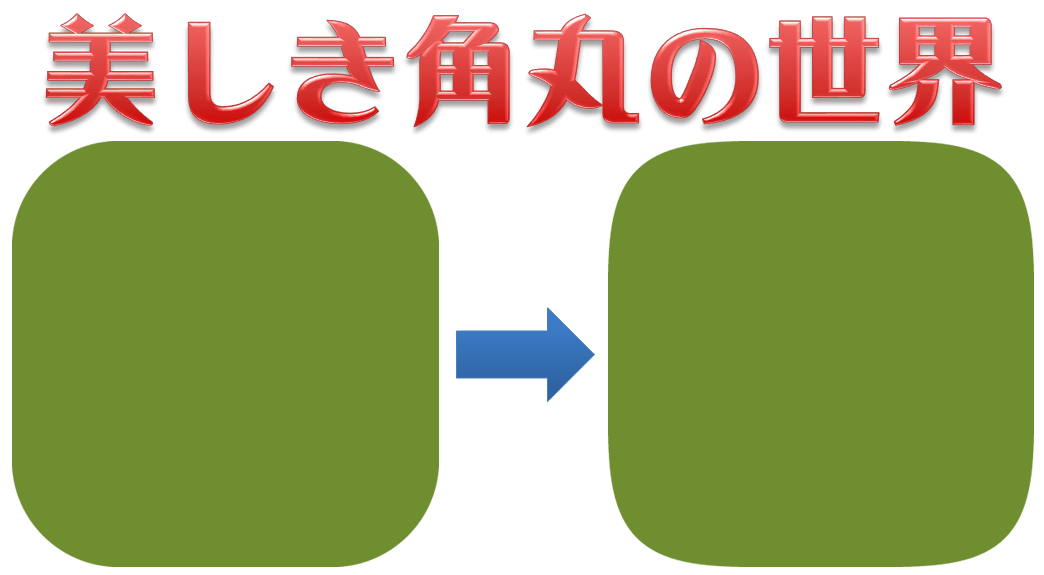
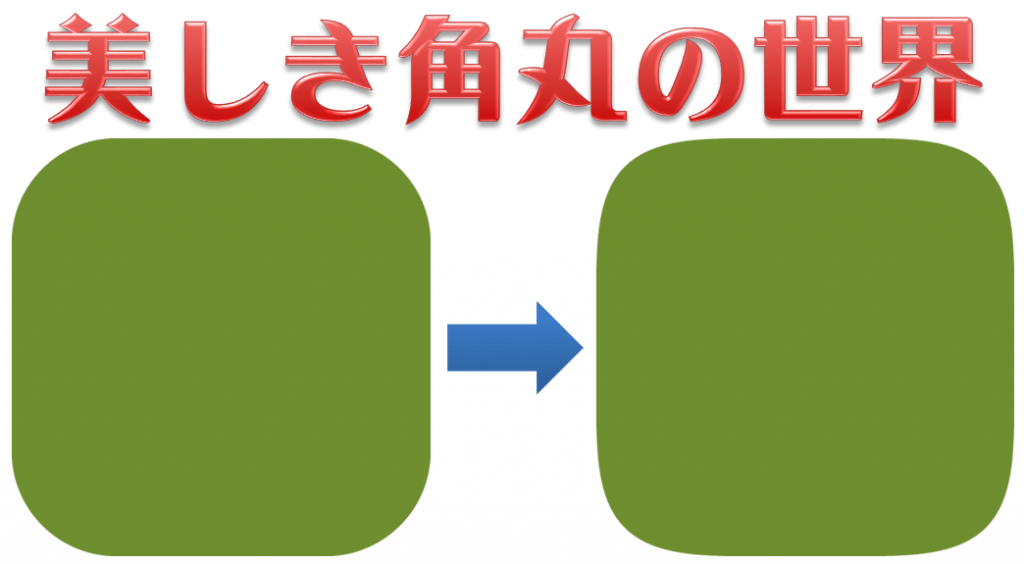
左右の四角の微妙な違い、分かりますか? 角丸四角形をより美しく描く方法について紹介したいと思います。
角丸四角形
長方形の角を円弧で切り取った四角形が「角丸四角形」です。単純な長方形に比べると柔らかい印象になることがメリットで、PowerPointやWordなどのMicrosoft Office製品で簡単に描けることからよく使われています。

この角丸四角形をもっと美しく描こうというわけです。
直線部分との接続
角丸四角形の欠点は、直線部分と円弧部分の接続が「滑らかではない」ということです。「滑らかではない」をより正確に言えば、「2次微分連続ではない」ということです。
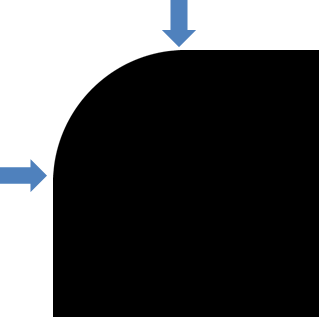
普通の角丸四角形はこんな感じ。直線がある点から急に円になっています。
矢印の部分を境に円と直線が切り替わっています。
これをもっと滑らか(2次微分連続)にするとこうなります。
直線部分と曲線部分の接続が滑らかですよね。どう滑らかなのかちゃんと見てみましょう。
円弧,サインカーブ,放物線
一つの角を45度回転させた山型のグラフを描いてみましょう。描くグラフは3通り。いずれも傾きが連続的に変化する(任意の点で微分可能)ようにします。
- 直線の間を円弧で接続
- 直線の間をサインカーブで接続
- 直線の間を放物線で接続
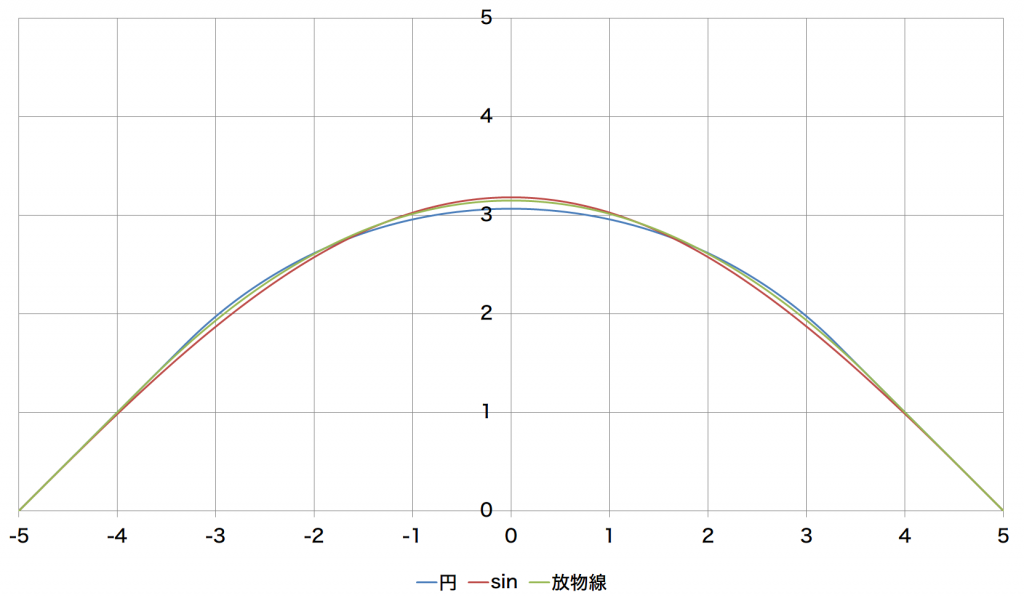
曲線部分の大きさを調整して、似たような角丸感になるようにすると、このようになります。
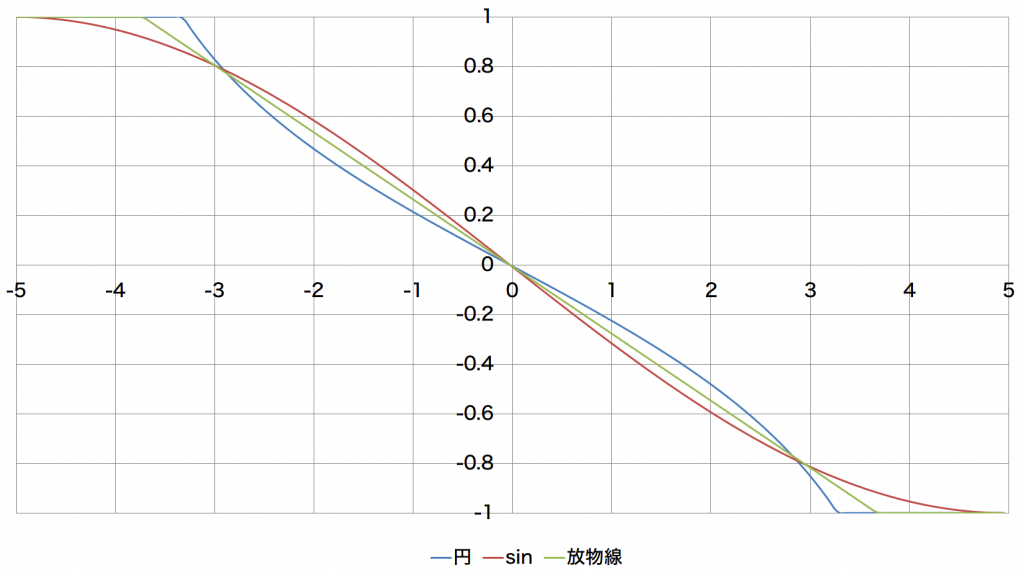
微妙に差がありますが、似たような感じでどれが良いのか分かりませんね。でも傾きの変化を見てみると差がよく分かります。
赤で描かれたサインカーブが一番滑らかですね。緑の放物線は傾きの変化が完全な直線。円にいたっては直線部分に近づくほど傾きの変化が急になっています。これが接続部分が不自然になる理由です。
緩和曲線
直線と曲線を滑らかに繋ぐ部分のことを「緩和曲線」(→Wikipedia)と呼びます。線路や道路ではこの「滑らかさ」が乗り心地や運転のしやすさに繋がります。
今回のようなデザインにおいても、より滑らかな方が違和感なく美しいデザインだと感じられます。
描き方
ドローツールの代表的存在「Adobe Illustrator」では、ベジエ曲線は描けてもサインカーブを描くことができません。
サインカーブを描きたい場合、通過する点をプロットするJavascriptを書いて、それを読み込むことで描けます。以下のサイトにやり方が詳しく書かれています↓
イラレでもサインカーブなど数学的な曲線を描きたい!JSでできるじゃん!!
実例
iOS 7以降のiOSでは、アプリのアイコンに滑らかな角丸が使われています。iOS6までの円+直線の単純な角丸四角形から、半径が連続的に変化する形に変更されました。
このカーブはどうやらクロソイド曲線で描かれているようです。クロソイド曲線は道路の緩和曲線で使われている曲線です。より滑らかさが要求される新幹線では前述のサインカーブが用いられているそうです。
まとめ
今回は単に知的好奇心から曲線の描き方を調べましたが、より美しいデザイン(特にUIデザイン)のためにはこういった数学的知識を身に付けた方が良さそうですね。